|  Promised Land Promised Land | Download:
SD2IEC VCPU Loader:
External links:
Youtube
Pouët.net
User Rating: 9.4/10 (16 votes)
| 
 |
|
| |
|  Image Gallery Image Gallery |
|
| |
|  Description Description | Back in 2016 just after Crackers' Demo 5 I mentioned in the forum that I would like to push the limits of the method I used in my part of CD5. I call it displacement mapping.
Actually most of that code was about 10 years old that time, I just had to pimp it up for CD5. Just after writing that disk effect 'manually' I began to work (on paper, in Croatia during a summer vacation instead of swimming/sunbathing/etc..) on the method to automatize things I did for CD5, namely generating a speedcode that takes the bits (double bits because of multicolor [MC] mode) and reassembles them according to a defined map. In CD5 it was a disk, in Promised Land it's a sphere and a waveform in the first two major effects. So about 12 years ago when I had the workflow on paper I started to do the development environment in BASIC on Plus/4. I ran out of memory at a very early stage and dumped the project.
There was not much activity on my side regarding retrocoding but in the meantime I started to work with Excel + VBA a lot and I got quite good at it. Slowly I realized that this will be the perfect platform to implement my old idea about this crossplatform development environment. So my Displacement Mapper does the following:
First it looks at the map (that will be used to render the visible effect) and looks for exact matches of (double)bit-pairs. It creates a compression data from these matches.
Then it starts to write the speedcode. It disassembles a part of the memory to MC bits and starts putting together bytes from them according to the map. As long as a byte is not ready it is assembled and stored on zeropage. It checks the compression data as well so it will not do double job not it will overwrite zeropage data that will be still needed later. Once a byte is ready it writes it out to the visible charset (or bitmap) to the double buffer area that is needed at that frame. Then it checks the compression data again and writes out that ready byte to any other needed places. Etc...
Without this compression thing the code would not fit in the memory and/or would be extremely slower than it is now. One more thing... because the render is direct STA and the code is so long, the double buffer is done by overwriting the STA high bytes directly again, by a very much optimized speedcode that is also done by the VBA code.
It is very interesting to see the code in action, generating pure CBM speedcode. The results you can see in the demo. The whole thing is still buggy but it's actually working and I'm happy with the results for now. Some screenshots for better understanding:
Control Panel
Compression Settings
Bit match priorities
The shots were taken from the stage when the macro finished the generating of the sphere code. Some visible info:
- 1440 pixels are disassembled as source data to create the visible texture by the speedcode.
- compression is over 71% in terms of bytes involved in compression per total rendered bytes.
Huge thanks to GAIA for writing me a macro code for exporting my generated codes to .PRG and YAPE.
Most of this was done in 2016 again in Croatia during a summer vacation instead of swimming/sunbathing/etc.. When we came home it was already working, so I just perfected and debugged it for several weeks more.
Now for the demo. First I wanted to do this as a onefiler, just to have a release. So the sphere part was born and I squeezed quite a lot of effects in it. The scroll text tries to find the answer for scene activity. Why do we code? Because we can and should use this ability to create something new.
Then I started to look for music to it. I wanted to keep the demo in secret for as long as possible so I did not have the option to ask for custom music.
The song selection for me is actually a major part of the creative process. I code some effects, and then listen to many tunes and try to imagine what comes after what (which effect, etc.) when and how. Most of the times the music actually helps imagining all this, leading to new code ideas as well. That is why I also prefer playing around with existing music. :) I literally listened to hundreds of SID tunes in the SID collection copying out the ones I liked. I ended up having mostly music from celticdesign so I dropped the ones that were not from him and just browsed his folder from that time and selected the ones that were suitable to my needs. :) I also wrote him a message about using his musics and maybe remixing. He was happy to give the music so he came aboard.
Then I realized that one major effect with subeffects on it is not much of a demo so I started to look for help: coders, graphicians, etc. to have more content.
TLC was enthusiastic in the beginning and actually he offered porting Spindle to Plus4 to do a trackmo and also he wanted to do the endpart. OK I said, then we need an intro and the demo will be actually a team megademo as well but with another main title. The title choice comes from Queenscryhe's Promised Land album and especially the song itself, Promised Land. This band is one of my all time favs since the end of 80's and I began to feel like what that song contained several years ago and decided that if I ever release a bigger demo then I will use that title for it. I even designed the logo on paper for it that you can see above the Gotu Mega 3 title and sent it to Harry for implementation. Yeah, Harry was the first choice for GFX as we were working together for quite a long time now.
He had some half-ready things like the zombie boy, later I'll tell more about it. I asked a Gods Of The Universe logo from him and the Promised Land logo as well. We were again in Croatia, time was 2017. We were chatting on Viber, me watching the process and giving requests for changes and stuff while checking on the kids in the water. :) On the fullscreen Gods Of The Universe logo you can see a small spaceship. It's actually a small tribute or homage to Rocket Science and also represents us roaming through the endless void (of non-scene life) for 25 years. :)
I also thought that a cool screenclear method should be put just at the beginning as in modern C64 demos after the loading. So I created the diagonal blacking effect and chose the only non-celticdesign music to it that I found earlier and was quite moody and very suitable for what I planned. Actually it was an NTSC tune and TLC suggested using it properly for PAL to have the right tones but in the end I went with what you can hear now in the demo bacause I found it more moody like this...
I for long was looking for the old Gotu members and luckily I was able to contact Shadow. He is very busy with life, work and everything but he agreed to participate after so many years of absence from the scene. I was very happy. In the intro he made the animations of the palm trees and birds. Again, the music required some action here so I requested this anim from him.
In the meantime I was working on other effects as well. One of my favourite games from earlier PC era was Azrael's Tear. The gameplay, atmosphere, background story, etc. was astonishing so again, I promised to myself that if I ever made a demo again I would somehow use this gem in it. I did lense distortion earlier for CD4 so now I just made a tear shape and used this effect to bring in the GOTU logo just at the end of the intro. The tears of Azrael are falling through the void and create the logo of the gods.... Oh yeah! GOTU logo! I browsed plus4world for ancient graphicians from the early scene life and contacted some of them whether they would be willing to return. DLST was very happy to hear that there is still scene life and agreed to participate. So he first drew this colorful gotu logo and with this he was on board as well.
TLC didn't advance well with the porting of Spindle and in the meantime I got words from Bubis that they ported Bitfire to Plus/4 with BSZ and he encouraged me to use that instead. So I went with that and started to link the intro and the sphere part. I also made this part shorter because it would be a trackmo, not a onefiler after all.. I know, it's still long, but I really much liked to see all these smaller effects textured to the surface of the sphere and the music used just cried out for these effects. I did the fire effect to be as random as possible with FF00-01 etc. It was about this point where I started to communicate with Murphy who already had great knowledge about how to code these classic demo effects and how to make them better so he gave lots of ideas and help in the thinking. We had quite many long Skype sessions and it was really inspiring.
The linking went relatively easily with Bitfire, especially because Bubis helped a lot in the beginning, teaching me the basic methods and supplying code segments.
Believe me, Bitfire is so freaking easy to handle and so fast, that most of the time when there is a small pause (black screen, interruption) in the demo between effects I'm waiting for the music so everything is well aligned to it and not for the loading. It's a really astonishing trackloader.
So another displacement mapping effect follows after the sphere, with another carefully picked celticdesign music. Not much to say about it, this time again a full charset is written, double buffered, crispy optimised speedcode that transforms the seen effects from plain surface to the waveform surface. The scrolltext here is from Queenscryche's another album called Empire, the song is called Silent Lucidity and it's about loosing someone you love. My father passed away recently so I commemorated him with this quote.
Then the torus comes which is a very simple effect, I just write some bytes according to different patterns and then cut out the needed peaces from those bytes and put them to all places needed to create the visible pattern. Something similar to displacement mapping but different as well and also dithered.
Next 4 effects are actually the same. I wrote a speedcode to add together the same table 2 or 3 times (by different sine offsets) and just load the tables, first is big circles, second is interference, third is concentric circles interference and 4th is the metaball. After the addition I just read the MC palette bits and ORA them together to create the visible bytes. Actually the tables are compressed so much by Bitfire's Bitnax that they can be pulled in to the memory in no time as you can see. I just wanted to do the MC 3 items metaball to plus/4 but as a side effect I put in the other interference effects, again, the music required some extra action till the end.
Next is the GOTU logo drawn by DLST, switching between a multiple sine addition plasma and the drawn pattern which I found very cool. This is used for loading the next big chunk of data, which is...
Colorcycler disk rotator. Shadow did the geometry calcs and I did the attribute map mappings for rotating the colors accordingly. I very much liked how well it goes with the music to come out with all disks.
Next effect is the Hexglobe which in terms of technique is similar to the Torus. More frames are used to create spinning movement and I used a very interesting way of dithering with many substeps. Left hand side logo is by DLST.
Next effect is a colorcycler again. It was Shadow's idea that with such smoothness (8 frames) we can do rotators where the elements (triangles) themselves also rotate around their axis. I also suggested adding another tilt axis to the plane, so Shadow did the geometry calculations like this and I did the other calcs and coding preparations in Excel. Then it was DLST's idea that the first triangle should come in from one of the borders to the screen and then start going around. All this while it's spinning.
The Insert Disk gfx was drawn by DLST, I like it very much, colorful and detailed. The fade in-out table was done in Excel, just as with the other gfx in the demo.
Second side starts with the Zombie Boy gfx from Harry. It was - as said earlier - mainly ready for a long time. I suggested adding the cemetery like the zombie is kind of resurrected and just coming out from the graveyard full of tombstones. It represents also the C +4 as it sometimes kind of dead and then it's resurrected again by us, the scene. We had these periods when there was not much - if any - scene activity and then suddenly things started to spin up. I have had this feeling again now since Rocket Science and CD5.
To follow on this idea, the Commodore Plus/4 logo comes up (which is done by Harry) and then some summary for the viewers who are not very familiar with the hardware.
Then the credits part comes with the Gridplasma as transition effect with 2 different charsets and various sine settings. The logos used were drawn by DLST, except for the GFX men where everyone drew their own logo. Rumors are that the musical notes in the celticdesign logo actually come from an existing tune.
The Rotating Slices effect is done with a similar technique as the Torus and Hexglobe in terms of rendering. It was ideal to exploit the zenith of that music, very catchy, I think. The animation of my sign in the center is drawn first by me, then rather gave it to Harry and finally DLST perfected it with the shading. :)
The first greetings part is a plasma on a bitmap's attribute map, writing the two parts separately thus creating overlapping transitions. It's a bit hard to read but if you pause the screen you'll most probably find yourself in there. :)
The LAVINA logo was originally drawn by Harry. DLST finished it and repositioned the letters so I can turn them off and on separately, again, music gave the inspiration.
The next logo also reads like LAVINA, in a very new and stylish way. :) Done by DLST. The SIC MVNDVS CREATVS EST gfx was also drawn by him, I requested it with exact directions and it's idea is from the TV series DARK. Why? First, it's roughly translates to '..and so the world (Promised Land) was created'... so it closes the credits, list of creators. Second, it serves as a background story element to the whole concept of the demo which is revealed and somewhat explained in the End Part. In the series (Spoiler Alert!!!) this symbol and sentence was on the small metal door that was in the tunnel which led to different time periods. More about it at the End Part.
Next part is ATI's part, gfx and code were done by him. Maybe he would like to write a few sentences about it later on. It's the second (main) greetings part. Also, the only part where you can use SPACE to get to the next part.
As QBParty4 was coming I began to think when this demo would get released... It was still not fully ready but I wanted to have a release for QBParty4 as well. That's already history, you have all seen the W4PL demo for which the guys who helped me doing PL luckily agreed to do W4PL as a kind of hidden prequel. It was great fun and hopefully nobody suspected what exactly the title means. :)
So, after ATI's part the End Part is coming. I wanted to do a very colorful (and from this aspect a shocking) finalé that uses the many colors we have in a way not much seen on our platform before. Again I was looking for the right music for it for a long time and then I think I found the perfect celticdesign score. Opening GOTU logo is from DLST. He got inspired right away as I showed him the first cycler effect, the Torus Knot. It also resembles the sign that is on the SIC MVNDVS CREATVS EST gfx and represents the infinite loop.
Next cycler I called Double Vortex, not much new to say about it, I did it in Excel as well.
I got here at the time when we were working on the final version of W4PL and DLST drew this cool gfx with the Waiting for Promised Land title. I asked him to do another version for this demo and put it in to exploit the possibility in the music and to give closure to the Waiting... ;-) Don't stare at your screen doing nothing, don't wait for Promised Land, do something to get there.
Then the Funnel cycler comes to once again smash the screen with unbeatable abundance of Plus/4 colors and some dedication to thank Csabó and Luca for all the work they put in keeping the scene alive for all these long decades.
Final message comes up, visualized by DLST. The Void (life outside of the scene) easily sucks us in. Even if we have some small free time away from work, family, other tasks we easily tend to watch TV or waste time in any other 'easy' way instead of creating something. So I encourage the sceners to resist the Void and to return to the roots, to our past, to the machine that was a great and determining part of our childhood and for most of you your profession, your life. You train your brain, avoid parkinson's, extend your knowledge while coding. This idea was also represented in my Vader part scroller in W4PL
Finally the binary data at the top of the screen above the fist has a meaning as well.
The final quote from Queensryche's Promised Land song closes the quote from the same song in W4PL.
There is one more hidden stuff in the demo but I won't reveal it, I'm sure that the one will find it who it's intended for.
The directory PETSCII art was done by me. The graphicians used Multi Botticelli and then Multipaint.
I coded in CBM PRG Studio and heavily relied on MS Excel with VBA.
YAPE and Plus4emu were used as emulators.
I do think that I learned very much creating this trackmo and it was an honor to work together and learn from the guys mentioned in the credits. I hope I inspired some sceners to release new stuff. I do know that I did for some already and this two years work was worth it if those inspirations bring a fruit.
Cheers, Lavina.
Update in 2020: Padua converted the char-plasma effect from the demo to their demo called "In a Hurry" on Commodore 64.
|
| |
|  Youth In The Logo Youth In The Logo | The notes drawn in the "Celtic Design" logo's music pentagram as drawn by dLst, are positioned to describe a Hungarian traditional folk song for children, called "Kis kacsa fürdik".
|
| |
|  Awards Awards | In the very first days of 2019, 4Sceners has released the charts about the best of 2018 from the scene, and Promised Land has been ranked 4th in the overall "Best Oldskool Demo 2018" category.

|
| |
|  Prizes Prizes |
|
| |
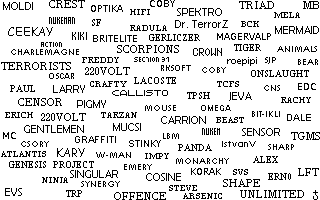
|  Greetings List Greetings List | The greetings can be hard to read. Here's the image:

And the full list, top-down (per pixel!) and left-to-right:
CREST, COBY, TRIAD, MB, MOLDI, OPTIKA, SPEKTRO, HIFI, MELA, NUKEMAN, SF, Dr. TerrorZ, BCK, RADULA, MERMAID, CEEKAY, KIKI, MAGERVALP, GERLICZER, BRITELITE, ACTION, TIGER, SCORPIONS, ANIMALS, CROWN, CHARLEMAGNE, FREDDY, SECTION 31, roepipi, SJP, BEAR, TERRORISTS, RKSOFT, 220VOLT, COBY (2nd), ONSLAUGHT, OSCAR, LACOSTE, CRAFTY, TCFS, EDC, PAUL, LARRY, CNS, CALLISTO, TPSH, JEVA, RACHY, CENSOR, PIGMY, MOUSE, OMEGA, BIT-IKLI, ERICH, TARZAN, 220VOLT (2nd), DALE, CARRION, BEAST, MUCSI, GENTLEMEN, NUKEM, SENSOR, MC, TGMS, LBM, GRAFFITI, STINKY, CSORY, IstvanV, PANDA, SHARP, KARY, ATLANTIS, W-MAN, IMPY, ALEX, MONARCHY, GENESIS PROJECT, EMERY, KORAK, LFT, SVS, SINGULAR, COSINE, ERN0, NINJA, SHAPE, SYNERGY, STEVE, TRP, UNLIMITED, OFFENCE, ARSENIC
(Coby and 220 Volt are listed twice.)
The demo also contains another greetings part which is for special greetings.
|
| |
Copyright © Plus/4 World Team, 2001-2025. Support Plus/4 World on Patreon |